Our latest platform update brought several exciting additions to our ad serving system and multiple quality of life changes. Besides introducing dynamic ad insertion support, our HTML5 player now has full picture-in-picture support.
Here’s everything you should know about this change and how to implement it:
What Is Picture-in-Picture Support
With our new picture-in-picture (PiP) support for our player, publishers can give viewers the option to shrink their video into a small and allow them to continue watching content while interacting with other websites or apps.
This feature will help publishers boost viewer engagement and increase video watch times while providing an excellent user experience.
Note: Picture-in-picture support is available in Google Chrome, Safari, Opera, and MS Edge on desktop devices and Android Chrome/iOS Safari for mobile.
How to Enable Picture-in-Picture for Your Player
Publishers who want to take advantage of this feature can easily enable it on the player level from our CMS. Here’s what you need to do:
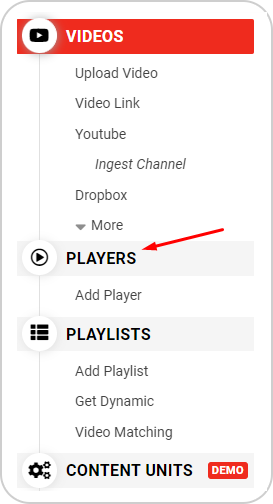
- Navigate to the Player section in the left-side menu, and select the player you want to enable this feature on.

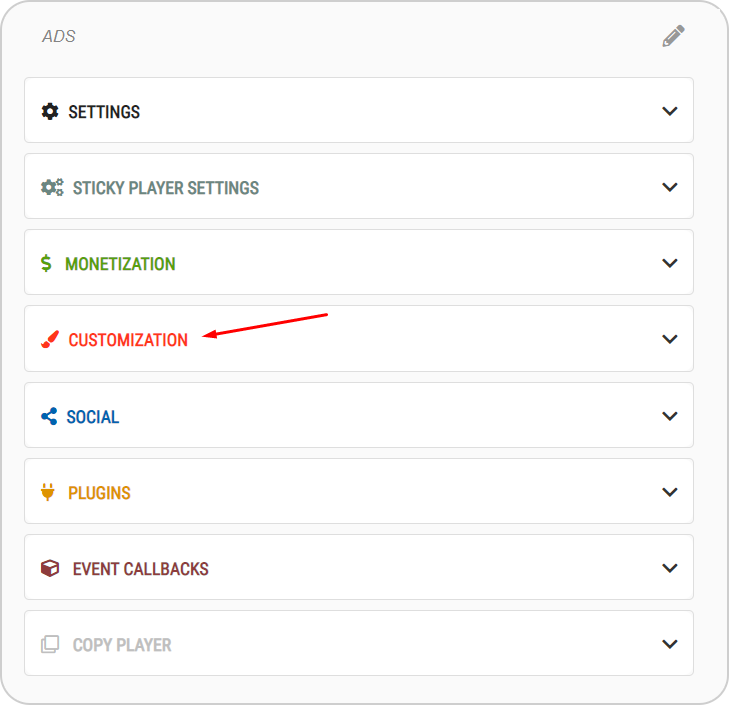
- Open the Customization section under the selected player’s settings.

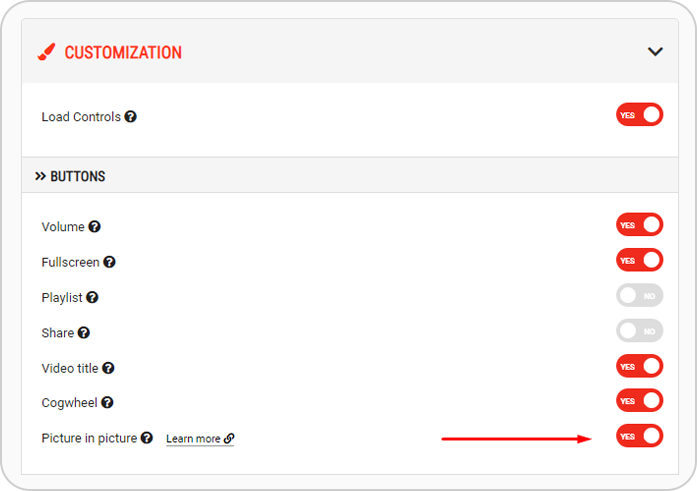
- Enable the option Picture-in-Picture.

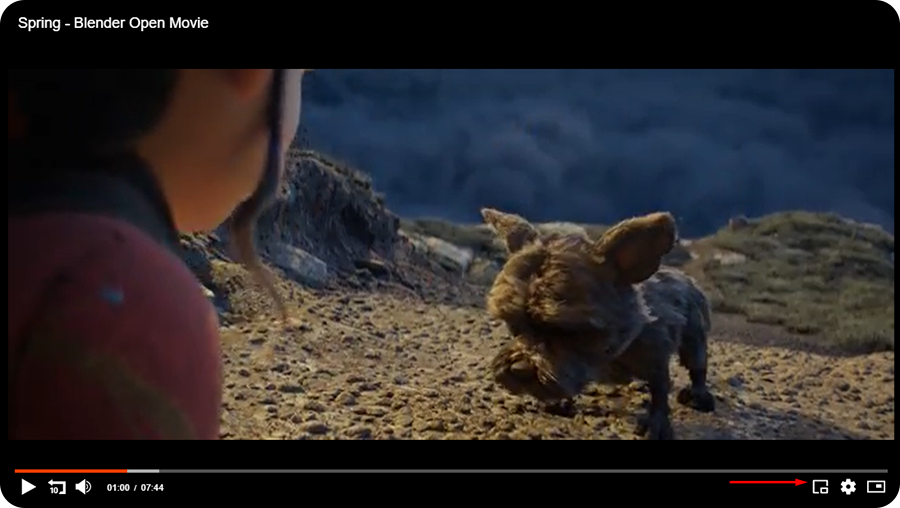
- Users will now be able to enable the picture-in-picture option from the embedded player’s menu.

Note: This particular example is from Google Chrome. The button’s location and shape may be different across different browsers.
Read a complete guide on this new feature on our Zendesk page.
If you have any questions regarding this feature or need help with anything, reach out to us via our Zendesk support hub or email, and our team will get back to you promptly.
Want to see this feature in action? Check out a live demo at the link below.